在本章中,我们将Android学习组件布局。在前面的章节,我们也开始使用LinearLayout布局。然后我们在布局文件更加具体的学习和理解,会。
Android的界面是有布局和组件协同完毕的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦。组件依照布局的要求依次排列。就组成了用户所看见的界面。
Android的五大布局各自是LinearLayout(线性布局)、FrameLayout(单帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)和TableLayout(表格布局)。
1、线性布局(LinearLayout) 线性布局的形式能够分为两种,第一种横向线性布局 另外一种纵向线性布局,总而言之都是以线性的形式 一个个排列出来的,纯线性布局的缺点是非常不方便改动控件的显示位置,所以开发中常常会以线性布局与相对布局嵌套的形式设置布局。 2、帧布局(FrameLayout) 原理是在控件中绘制不论什么一个控件都能够被后绘制的控件覆盖,最后绘制的控件会盖住之前的控件。
3、绝对布局(AbsoluteLayout) 使用绝对布局能够设置随意控件的 在屏幕中 X Y 坐标点,和帧布局一样后绘制的控件会覆盖住之前绘制的控件。 4、相对布局(RelativeLayout) 相对布局是android布局中最为强大的。首先它能够设置的属性是最多了,其次它能够做的事情也是最多的。android手机屏幕的分辨率五花八门所以为了考虑屏幕自适应的情况所以在开发中建议大家都去使用相对布局 它的坐标取值范围都是相对的所以使用它来做自适应屏幕是正确的。 5、表格布局(TableLayout) 在表格布局中能够设置TableRow 能够设置 表格中每一行显示的内容 以及位置 ,能够设置显示的缩进。对齐的方式。【博客专栏:】
LinearLayout (线性布局)
LinearLayout中的子元素属性android:layout_weight的作用是描写叙述该子元素在剩余空间中占有的大小比例,默认值就为0。
本例拓展的属性配置是:- android:layout_weight 权重
效果截图:

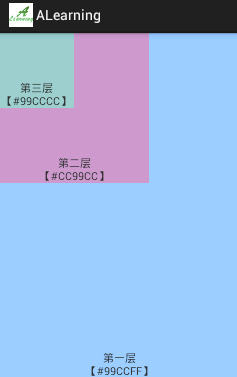
FrameLayout (帧布局)
- android: gravity 指定控件的基本位置
android:gravity="bottom|center"【布局文件】activity_framelayoutt.xml
效果截图:

AbsoluteLayout (绝对布局)
在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描写叙述该子元素的坐标位置。屏幕左上角为坐标原点(0,0)。第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。
在此布局中的子元素能够相互重叠。在实际开发中,通常不採用此布局格式,由于它的界面代码过于刚性,以至于有不能非常好的适配各种各样的终端设备。
- android:layout_x 指定控件的x轴的位置
- android:layout_y 指定控件的y轴的位置
xml version="1.0" encoding="utf-8"?
> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_x="30dp" android:layout_y="30dp" android:background="#009966" android:text="#009966" /> <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_x="90dp" android:layout_y="80dp" android:background="#CC6699" android:text="#CC6699" /> <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_x="30dp" android:layout_y="180dp" android:background="#3366CC" android:text="#3366CC" /> <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_x="180dp" android:layout_y="90dp" android:background="#FFCC99" android:text="#FFCC99" /> <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_x="240dp" android:layout_y="200dp" android:background="#FF6666" android:text="#FF6666" /> </AbsoluteLayout>
效果截图:
參考资料
1、http://blog.chinaunix.net/uid-23544029-id-2985631.html
2、http://www.cnblogs.com/wisekingokok/archive/2011/08/23/2150452.html
3、http://blog.csdn.net/jzp12/article/details/7590591